APP页面设计制作需要交付的内容:
1.效果图
2.android版本标注
3.切图
4.psd设计源文件
一、效果图:效果图制作的时候需要客户提供什么?软件公司需要怎么与客户接洽沟通?
app应用软件开发公司在设计页面的时候需要跟客户确定好项目的核心逻辑,就是这个app想要实现哪些功能,这个时候我们的产品经理负责与客户进行需求沟通,然后将客户的想法用产品原型软件进行实现,下一步就是产品做完产品原型与客户再一次进行沟通,拿着产品原型与客户进行确认,修改,再次确认。在产品原型没有问题的情况下我们的产品经理就会将产品原型交到设计师的手里进行每一个页面的设计,也就是我们提到的效果图。相关推荐:移动端APP开发版面设计应当遵循哪些原则
注意:为什么要做产品原型设计?我们根据做app的经验汇总,可能大部分人觉得这里浪费了很多的时间,其实这里沟通的是否细致决定能否顺利完工,为什么这么说呢?因为后期的前端设计师、程序开发工程师都会根据产品经理的想法以及客户的需求进行开发,假如项目都做完了,客户发现你们做的产品与我的想要的东西出入太大,这个时候相信最难受的是app软件开发公司,项目投入开发3个月,可能造成的严重后果就是所有投入均是徒劳。
二、Android版本标注
众所周知,对追求高还原的移动APP产品来说,移动APP设计稿上的精确尺寸标记是必不可少的的一步。很多设计师都抱怨APP程序员做的效果太差,跟设计图相差太多,你有没有提供最规范的Android APP界面标注尺寸呢? 有没有提供设计师的UI设计规范给程序员呢?推荐阅读:APP开发应该如何避免那些不靠谱的APP外包公司?
其实,作为一名移动APP设计师,这些我们都应该在于Android程序员沟通好的基础上,尽最大的努力为他们提供最全的设计规范和设计标注、测量等信息。
下面是匠人匠心科技安卓设计师的实践和工作总结。设计 Android APP值得客户朋友们参考借鉴:
1. 画布大小定位 720 x 1280,72 dpi
2. 只使用偶数单位的尺寸,比如 96 px 的列表项高度,16 px 的边距,64 px 的图标边长
3. 只使用 24 pt,28 pt,36 pt 和 44 pt 的字体
4. 设计完成以后,所有尺寸的 px 值除以 2 作为 dp 数值交给工程师
5. 所有字体的 pt 值除以 2 作为 sp 数值交给工程师
6. 所有切图变成三份,分别是原始大小、缩小 1.5 倍,缩小 2 倍,分别作为 xhdpi,hdpi,mdpi 的资源交给工程师
三、切图
1、对于不改变可见图形而又需要加大点击区域的图。那么切图的时候建议在可见图形的四周都加上1像素的透明,这是为了放大拉伸而不产生可见区域的图像失真。
2、切图的高度。对于一个通用的背景图,如文字圆角边框背景,那么切图的时候并不是效果图上有多高就切多高,为了通用而是只需切一行文字的高度就可以了。不过这也不是绝对的,准确的说应该切的高度H=paddingTop+textHeight+paddingBottom,及文字相对背景的上边距+一行文字的高度+文字相对背景的下边距。
3、切图的宽度。如果是一个通用的背景图,那么他的宽度应该是他在效果图中的最小宽度,也就是说这个背景可能在多处使用到了,就取最小的那个宽度就可以了。比较麻烦的是铺满全屏的时候,这就需要看看你做的效果图的宽屏宽度,所以说做效果图的时候最好是做小屏幕的效果图。有人可能会问图不是可以拉伸、压缩吗,为什么需要参考最小的宽度呢?根据匠人匠心科技安卓设计师经验发现,一个大图在屏幕小的情况下点图中拉伸的部分会变得颜色更深。
四、psd设计源文件
关于psd设计源文件这里,为什么提到这个问题呢?假如公司有相关的设计师,可以后期根据源文件的内容进行便捷的修改,算是给自己留一个备份吧。因为app开发属于一个不断更新迭代的工具或者是产品,会随着人们的使用频率的、用户体验慢慢的搜集一些建议,这个时候不管是在界面、还是功能上可能都会进行不断的更新。
总结:综上所述,匠人匠心科技在开发app整个流程上略做总结,希望能对计划开发app软件的客户有一定的帮助,不管实在页面设计、前端效果、以及程序开发的过程中有一定的帮助。欢迎关注匠人匠心科技!
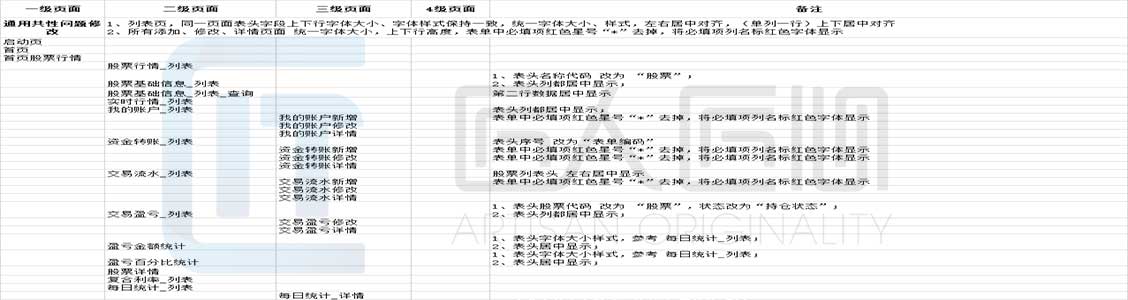
备注一个客户在设计app页面时候发给我们的沟通反馈截图:
匠人匠心科技每天都会不定时更新有关天津网站制作以及网络营销推广的文章,希望对您有用。