自适应网站建设(Adaptive Web Design)指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。通俗的理解:自适应网页就是这个网页可以兼容所有的屏幕,在用户的屏幕上排版合理、顺畅、舒服。不会给用户一种别扭的感觉。
自适应网站建设的优点:
1、提升用户体验:响应式网站考虑了不同的终端下不同分辨率下的显示效果,如果移动设备浏览传统网站,由于没有对移动设备进行过优化处理,所有体验效果相对会比较差,响应式网站设计,根据不同分辨率都会出现的显示效果都进行了现对调整,大大提高了用户浏览的体验效果。
2、节省时间和成本:响应式技术,虽然有时在规划阶段非常耗时,但是从长远来看可以帮助开发人员节约时间。使用响应式技术,不需要专门为移动设备重新设计网站和重定向。这可以使网站更新变得更简单,因为一个更新就可以解决所有的设备。
3、对网站优化 更加友好:响应式设计会提高搜索引擎权重。因为一个响应式网页设计只有一个URL,而不是多个页面指向移动设备,避免搜索引擎因重复内容而降低权重。Google、百度等搜索引擎也建议优先采用响应式设计,因为无论是什么网页版本都是相同的HTML、相同的内容,Google、百度等最容易处理。
自适应网站建设的缺点:
1、对老版本IE 兼容不好:对于ie8及以下版本的ie浏览器兼容不太好,由于响应式网页布局采用html5+css3的一些新特性,而ie8及以下的浏览器对这些都不支持,这些影响都只是局限于pc机上,而pc机一般都是正常的分配率浏览,所以这些影响都并不是大问题!
2、移动端浏览会产生更多流量:由于响应式网站,基本都考虑了不同终端显示分辨率下的显示效果,所以代码量会相对较高,同时对于移动端的浏览,一些图片并没有针对移动端进行过优化,所有会产生相对较多的流量
自适应网站建设前景:
更新技术:HTML5让移动开发进入全新时代
更好体验:内容酷炫新颖、媒体展现精彩、交互体验优秀
更加轻松:专注内容,营销展现,让网站管理推广更轻松
自适应网站常见问题:
1、在HTML头部增加viewport标签
2、不使用绝对宽度
3、流动布局
4、MediaQuery模块
自适应网站建设与响应式网站建设的区别:
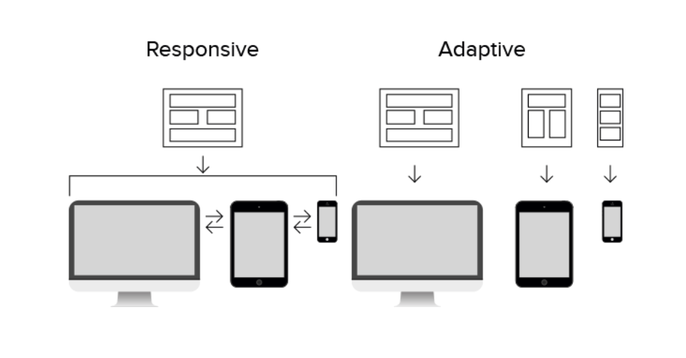
自适应与响应式的区别自适应是为了解决如何才能在不同大小的设备上呈现同样的网页,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整网页内容大小。但是无论怎样,他们主体的内容和布局是没有变的。自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。响应式布局被大家熟知的一个重要原因就是 twitter 开源了 bootstrap。相比自适应网站,响应式网站省去了很多的控件,同时也省去了不少建立和维护的功夫。响应式布局就是一种流体,在按百分比缩放时也能相当的流畅。使用响应式设计,你要记住所以的布局。这当然可能会使过程混乱,并且使设计更加复杂。这就意味着你应该专注于中等分辨率的视图,然后再用media querie调整为更低或更高的分辨率。 所以通常的做法是,在一个新的项目中使用响应式设计,在后期的改造中使用自适应设计。自适应可用于改造现有的网站使其更好地适应移动端。这使你的设计可控制和开发多个特定的视图。你开发视图的数量完全取决于你,你的公司和全面的预算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便无须使用响应式设计。但当你设计多种分辨率时你会发现,在改变窗口大小的时候将会“跳出”布局。自适应网站可以用于设计和开发一个拥有多个自适应视图的网站。所以这种设计通常用于改造网站。